去年年底开始弃用 lnmp.org 的一键安装包,改用自己从 apt 安装的 nginx,每次调配置文件都不是很方便,也不能直接签 SSL 证书。恰好当时在初学 Go,于是就做了一个轻面板用于管理 Nginx 的配置文件。上半年做的相对比较简陋,因为当时比较忙 bug 也来不及修,最近大项目基本忙完了,抽空完善了一下这个项目并加入了安装引导页面。
开源地址:https://github.com/0xJacky/nginx-ui
Yet another Nginx Web UI
Version: 1.0.0
项目特色
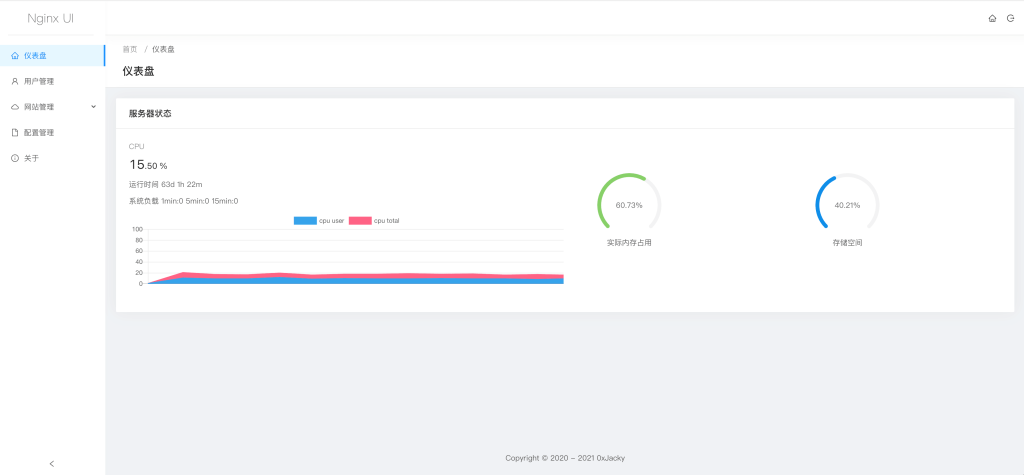
- 可在线查看服务器 CPU、内存、load average、磁盘使用率等指标
- 可一键申请 Let’s encrypt 证书
- 在线编辑网站配置文件
项目预览
登录

仪表盘

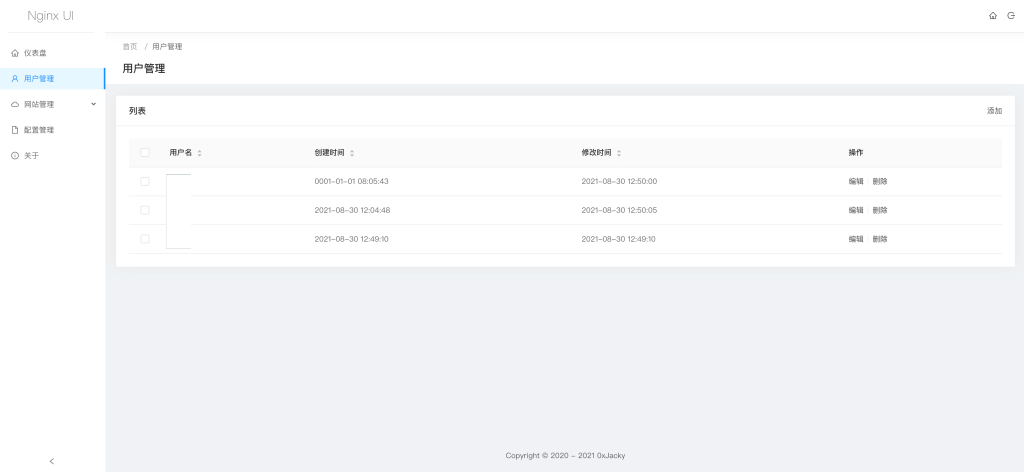
用户列表

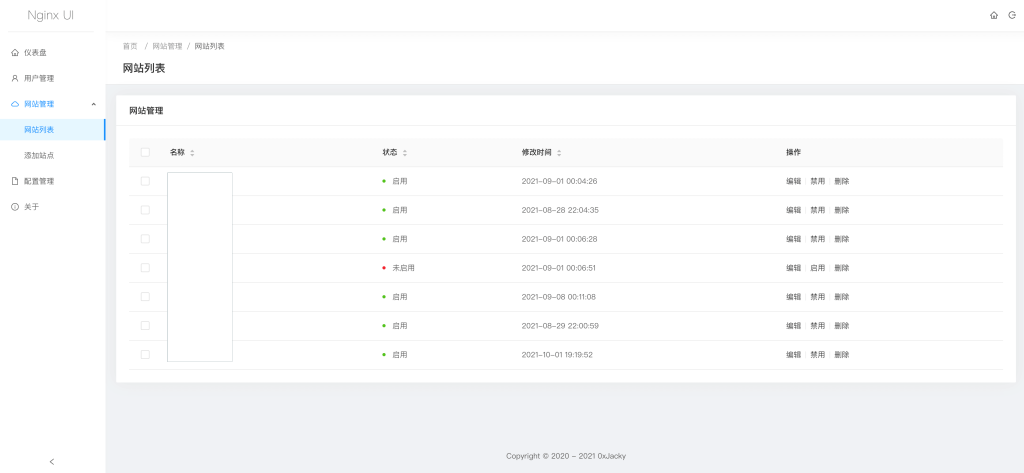
域名列表

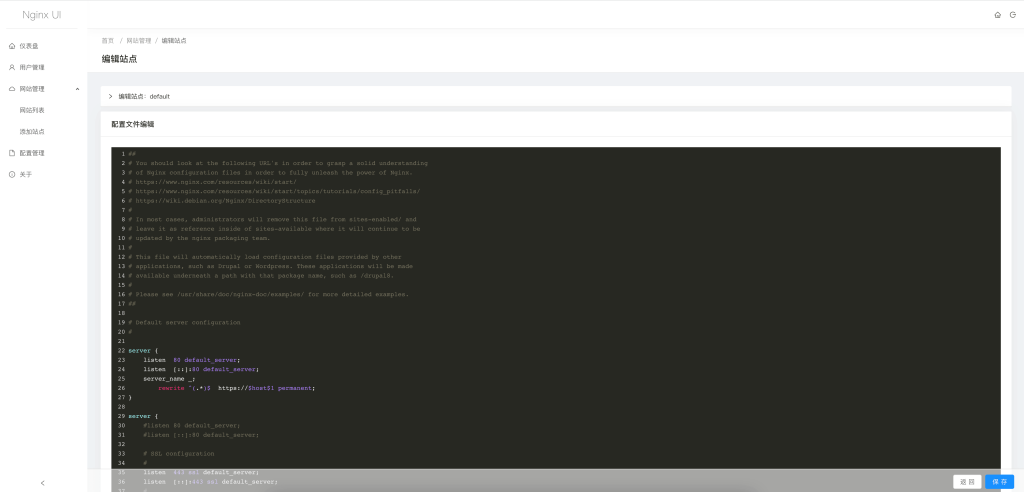
域名编辑

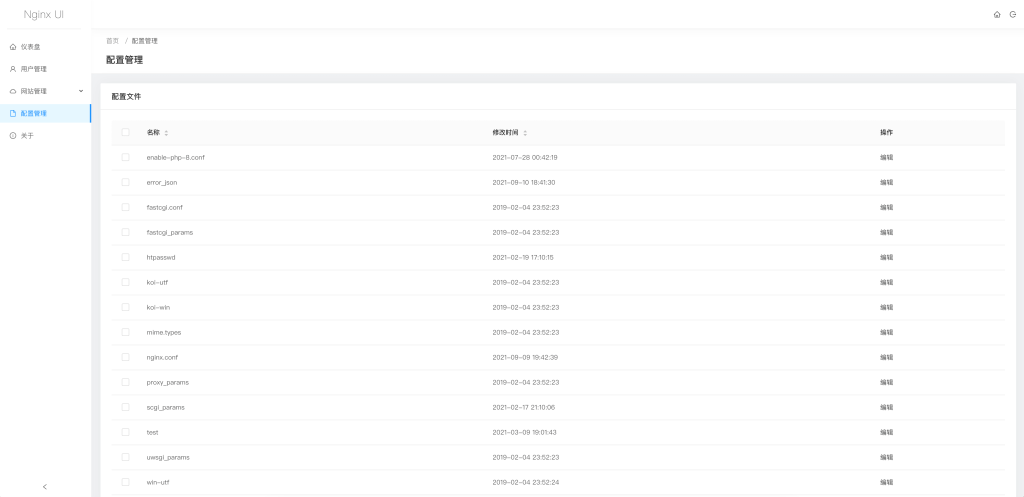
配置列表

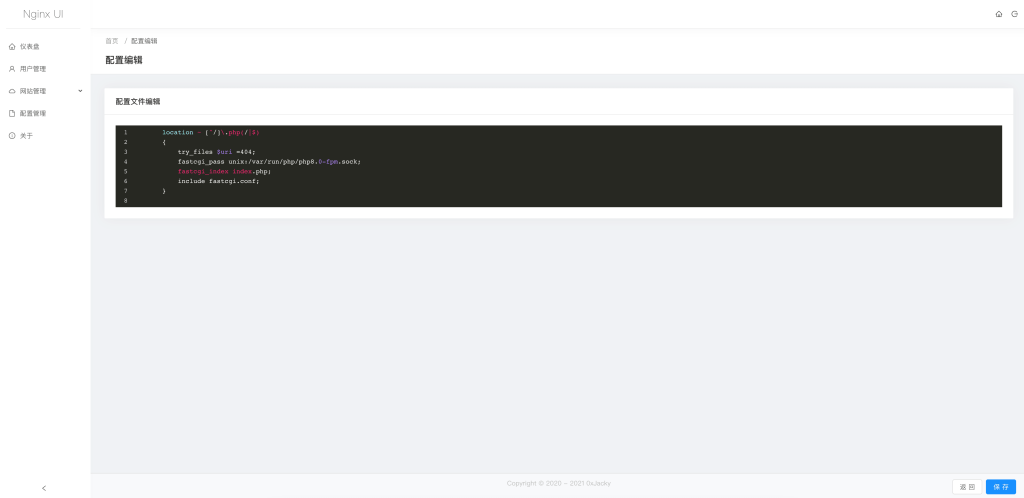
配置编辑

使用前注意
Nginx UI 遵循 Nginx 的标准,创建的网站配置文件位于 Nginx 配置目录(自动检测)下的 sites-available 目录, 启用后的网站的配置文件将会创建一份软连接到 sites-enabled 目录中。因此,您可能需要调整配置文件的组织方式。
安装
- 克隆项目
git clone https://github.com/0xJacky/nginx-ui- 编译后端
cd server
go build -o nginx-ui-server main.go- 启动后端
- 前台启动
./nginx-ui-server - 后台启动
nohup ./nginx-ui-server &
- 前台启动
- 添加配置文件到 nginx
server {
listen 80;
listen [::]:80;
server_name <your_server_name>;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name <your_server_name>;
ssl_certificate /path/to/ssl_cert;
ssl_certificate_key /path/to/ssl_cert_key;
root /path/to/nginx-ui/frontend/dist;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
index index.html;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_set_header Host $host;
proxy_set_header X-Real_IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr:$remote_port;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_pass http://127.0.0.1:9100/;
}
}
- 初始化系统
在浏览器中访问 https://<your_server_name>/install
输入用户名和密码创建初始账户。


大佬,这个能统一管理多个实例上的nginx吗,我看了好多文档都是单实例部署
@kim: 可以
大佬,在添加环境后,想修改另外个nginx服务器的配置,不能在一个UI界面上进行管理吗?我看在有多个nginx环境的时候,每台服务器上都相当于启动了一个UI界面
@Lynne: 在环境中添加另一节点既可
@Jacky: 添加后,是不是只能通过配置的URl访问登陆去管理NGINX?能直接切环境管理嘛?
@Lynne: 不用,在 Dashboard 可以看到
@Jacky: 其他环境的WEB端可以屏蔽掉不?
大佬nginx-ui 可以重新重启nginx吗 或者重新reload nginx配置吗?可以的话 方便给个教程连接吗
@qy: 看部署方式,一般来说是修改配置文件后会自动reload(包括更新证书),当然也可以手动 restart 或者 reload(右上角通知图标右侧有个按钮),关于这项功能的自定义配置请参考 https://nginxui.com/zh_CN/guide/config-nginx.html
请问 安装了离线版 nginx-ui 需要安装nignx吗?
@lxy: 脚本安装的话没有 nginx,要手动安装,docker 镜像带 nginx
@Jacky: 我安装的离线版 nginx 和 离线版nginx-ui 但是 没有生成 open /home/app/nginx/sites-available: no such file or directory 这些相关文件怎么处理呢
@lxy: nginxui 好像没有发行过离线版,你可以参考一下这个方法:https://nginxui.com/zh_CN/guide/getting-started.html#%E4%BD%BF%E7%94%A8%E5%89%8D%E6%B3%A8%E6%84%8F
@Jacky: 离线包 编译后的nginx ,不知到是不是我的用户没有权限 自动生成sites-available 或者 nginx-ui需要的配置文件路径
@lxy: 有可能,可以尝试用 docker 开箱即用
@Jacky: 嗐 上级让熟悉下这个东西,服务器上并不支持让部署docker相关的 觉得 nginx-ui 部署文档可不可以跟详细些
@lxy: 可以在稍等一阵子,不需要 root 权限的版本已在计划开发中
@Jacky: 好的 感谢 jacky大佬无敌
请问下docker安装的nginx-ui如何配置静态目录代理,我配置的无法访问,具体有哪些步骤,可否详细讲解一下。
@拾己: 请参考 nginxui.com
【配置管理】【站点管理】页面打开出错了,open : no such file or directory
使用 linux 脚本安装的,登录后台之后就出现了。
@daiwenzh5: 麻烦看一下 README.md, Nginx UI 遵循 Debian 的网页服务器配置文件标准。创建的网站配置文件将会放置于 Nginx 配置文件夹(自动检测)下的 sites-available 中,启用后的网站将会创建一份配置文件软连接到 sites-enabled 文件夹。您可能需要提前调整配置文件的组织方式。
更多信息请参阅:https://github.com/0xJacky/nginx-ui/blob/master/README-zh_CN.md#%E4%BD%BF%E7%94%A8%E5%89%8D%E6%B3%A8%E6%84%8F
@Jacky: 之前看了这个安装说明, `/etc/nginx/sites-enabled` 、`/etc/nginx/sites-enabled` 目录建好了。
没太懂还需要怎么做,然后也没有找到程序日志在哪,安装脚本里面好像也没指定日志目录。
然后安装的时候存在这样的警告
# /etc/systemd/system/nginx-ui.service.d/*
cat: /etc/systemd/system/nginx-ui.service.d/*: 没有那个文件或目录
warning: The systemd version on the current operating system is too low.
warning: Please consider to upgrade the systemd or the operating system.
installed: /etc/systemd/system/nginx-ui.service
removed: /tmp/tmp.S2DTFcxndF
info: Nginx UI v1.7.6 is installed.
@daiwenzh5: 那麻烦先升级一下 systemd,日志是可以通过 journalctl -u nginx-ui.service 查看。如有更多问题麻烦在 issue 中提,谢谢您。
启动报错: 能帮看看吗
2023/02/27 12:49:50 recordNetwork: get network err signal: killed
2023/02/27 12:49:50 getTotalDiskIO: get diskIOCounters err not implemented yet
2023/02/27 12:49:50 recordCpu: get cpuTimesBefore err not implemented yet
@yuhongqiang: 已在 Github issue 中回复
可以试试这个,也golang封装的acme.sh https://github.com/go-acme/lego
@zhuima: 嗯 现在项目用的就是这个实现签名和自动续期
@Jacky: 我试了下前端本地跑不起来,一直在报错
/Users/zhuima/nginx-ui/frontend/node_modules/vue-cli-plugin-generate-build-id/index.js:78
return _args[0]?.dest ?? ‘dist’
^
SyntaxError: Unexpected token ‘.’
at wrapSafe (internal/modules/
@zhuima: yarn serve 就行,编译的话 yarn build –dest dist
@zhuima: 噢,要更新一下 node 版本,14+
@Jacky: 嗯嗯,我在试下,之前装的14+,由于Ant 和Vue的那个模块冲突,给回退了
GitHub看到这个 正好自己也在写个界面. 目的是放弃宝塔面板 这样的东西,只用反向代理 还有ssl 续签.
@qfdk: 嗯
@Jacky: 其实还有个叫做ssldocker的东西满足要求,但是不开源…. 手动造轮子开始. 两天也算是一个像样的界面了.
@qfdk: 其实我一开始有用 acme.sh 来做自动签名的,就是 Go 调用 acme.sh 脚本,后来发现安装配置有点割裂,就改用 go 的库来做这个了,所以自动续签就暂时没做
其实也有办法,go 开个协程定时检查有无快过期的域名做个续签就行。
@Jacky: acme.sh 这个很头疼要用脚本的,要配合 定时任务,跟宝塔面板基本又一样了。之前用openrestry也搞过,自动反代加签名,然后用node.js脚本来强制续命。 打算用go来处理ssl证书申请,不行就换canddy 那个自带ssl。 感谢回复哈。
@qfdk: 嗯,caddy 续签还不错,就是配置有点迷
@qfdk: 如果是 acme.sh 的话配上 crontab 就可以实现自动续签
@Jacky: 坚决抵制acme.sh 图形界面更友好
啥时候出个 Apache UI?🤣
@Tony: 不考虑,我没有用到Apache的地方😂
@Jacky: Nginx 的证书模块有个 bug ,容易暴露源站 IP
好东西!
妙哇